Difference between revisions of "Sample Module"
| (14 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
This is an example of a module that can be installed onto your master which will work with TCAdmin. | This is an example of a module that can be installed onto your master which will work with TCAdmin. | ||
<br><br> | <br><br> | ||
| + | == Sample View Page == | ||
<b>Sample View Page - HelloWorld.cshtml</b> | <b>Sample View Page - HelloWorld.cshtml</b> | ||
| − | <source lang=" | + | <source lang="Core"> |
@model Game.HelloWorldModel | @model Game.HelloWorldModel | ||
@{ | @{ | ||
| Line 11: | Line 12: | ||
<script> | <script> | ||
$(document).ready(function () { | $(document).ready(function () { | ||
| − | document.title = "@TCAdmin.SDK.Web.MVC.Template.GetSelectedTemplateTitle() " + "Hello World!"; | + | document.title = "@TCAdmin.SDK.Web.MVC.Template.GetSelectedTemplateTitle() " + "Hello World!"; // Sets the page title |
| − | $('.header-text').html("Hello World - A Sample Module") | + | $('.header-text').html("Hello World - A Sample Module") // Sets the page header |
}); | }); | ||
</script> | </script> | ||
| Line 22: | Line 23: | ||
@section sidebar{ | @section sidebar{ | ||
| − | @Html.Action("_PageIcons", "Service", new { id = Model.Service.ServiceId }) | + | @Html.Action("_PageIcons", "Service", new { id = Model.Service.ServiceId }) @*Adds the service buttons to the sidebar*@ |
} | } | ||
<br /> | <br /> | ||
| − | @Model.Message | + | @Model.Message @*Displays the 'Hello World' message*@ |
<br /> | <br /> | ||
<br /> | <br /> | ||
| − | @Model.ServiceStartedOn | + | @Model.ServiceStartedOn @*Displays information about the service startup time & process id*@ |
</source> | </source> | ||
| + | == Sample Controller == | ||
<b>Sample Controller - HelloWorldController.cs</b> | <b>Sample Controller - HelloWorldController.cs</b> | ||
| Line 56: | Line 58: | ||
var model = new HelloWorldModel(); | var model = new HelloWorldModel(); | ||
| + | //Gets the current service | ||
model.Service = TCAdmin.GameHosting.SDK.Objects.Service.GetSelectedService(); | model.Service = TCAdmin.GameHosting.SDK.Objects.Service.GetSelectedService(); | ||
| + | //Sets the message variable | ||
model.Message = "Hello World!"; | model.Message = "Hello World!"; | ||
| + | //Gets information about the service startup | ||
model.ServiceStartedOn = string.Format($"{model.Service.ConnectionInfo} was started on {TCAdmin.SDK.Misc.Dates.UniversalTimeToCurrentTimeZone(model.Service.Status.StartTime)} with process id {model.Service.Status.ProcessId}"); | model.ServiceStartedOn = string.Format($"{model.Service.ConnectionInfo} was started on {TCAdmin.SDK.Misc.Dates.UniversalTimeToCurrentTimeZone(model.Service.Status.StartTime)} with process id {model.Service.Status.ProcessId}"); | ||
| Line 67: | Line 72: | ||
</source> | </source> | ||
| − | + | == Installing The Custom Module == | |
<b>How to install the module after compiling it with TCAdmin:</b> | <b>How to install the module after compiling it with TCAdmin:</b> | ||
| − | 1. Copy | + | 1. Copy SampleModule.dll to TCAdmin2\ControlPanel.MVC\bin-extensions |
2. Copy HelloWorld.cshtml to ControlPanel.MVC\Views\[ThemeFolder]\Game\Service | 2. Copy HelloWorld.cshtml to ControlPanel.MVC\Views\[ThemeFolder]\Game\Service | ||
| Line 77: | Line 82: | ||
3. Clear the contents of TCAdmin2\Cache and restart the monitor | 3. Clear the contents of TCAdmin2\Cache and restart the monitor | ||
| − | 4. You can then navigate to | + | 4. You can then navigate to the module in your browser e.g http://127.0.0.1/Service/HelloWorld/1 |
<br/> | <br/> | ||
| + | == Module Preview == | ||
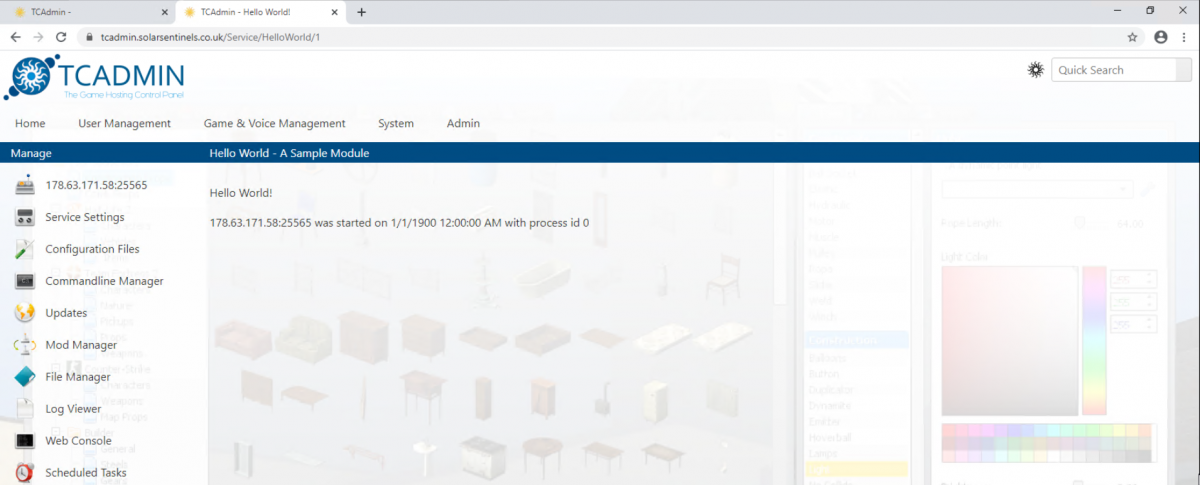
<b>What this module looks like: </b> | <b>What this module looks like: </b> | ||
[[File:ModuleView1.png|1200px]] | [[File:ModuleView1.png|1200px]] | ||
| + | |||
| + | == Module Download == | ||
| + | |||
| + | [[File:SampleModule.zip]] | ||
Latest revision as of 00:09, 21 May 2020
This is an example of a module that can be installed onto your master which will work with TCAdmin.
Contents
Sample View Page
Sample View Page - HelloWorld.cshtml
@model Game.HelloWorldModel
@{
Layout = this.GetTemplateFile("Shared/Main.cshtml", true);
<script>
$(document).ready(function () {
document.title = "@TCAdmin.SDK.Web.MVC.Template.GetSelectedTemplateTitle() " + "Hello World!"; // Sets the page title
$('.header-text').html("Hello World - A Sample Module") // Sets the page header
});
</script>
}
@section head{
}
@section sidebar{
@Html.Action("_PageIcons", "Service", new { id = Model.Service.ServiceId }) @*Adds the service buttons to the sidebar*@
}
<br />
@Model.Message @*Displays the 'Hello World' message*@
<br />
<br />
@Model.ServiceStartedOn @*Displays information about the service startup time & process id*@
Sample Controller
Sample Controller - HelloWorldController.cs
using System.Web.Mvc;
using TCAdmin.SDK.Web.MVC.Controllers;
namespace Game
{
public class HelloWorldModel
{
public string Message { get; set; }
public string ServiceStartedOn { get; set; }
public TCAdmin.GameHosting.SDK.Objects.Service Service { get; set; }
}
public class HelloWorldController : BaseServiceController
{
[HttpGet]
[ParentAction("Service", "Home")]
public ActionResult Index(int id)
{
//Make sure the user has permission this feature
EnforceFeaturePermission("FileManager");
var model = new HelloWorldModel();
//Gets the current service
model.Service = TCAdmin.GameHosting.SDK.Objects.Service.GetSelectedService();
//Sets the message variable
model.Message = "Hello World!";
//Gets information about the service startup
model.ServiceStartedOn = string.Format($"{model.Service.ConnectionInfo} was started on {TCAdmin.SDK.Misc.Dates.UniversalTimeToCurrentTimeZone(model.Service.Status.StartTime)} with process id {model.Service.Status.ProcessId}");
return View("HelloWorld", model);
}
}
}
Installing The Custom Module
How to install the module after compiling it with TCAdmin:
1. Copy SampleModule.dll to TCAdmin2\ControlPanel.MVC\bin-extensions
2. Copy HelloWorld.cshtml to ControlPanel.MVC\Views\[ThemeFolder]\Game\Service
3. Clear the contents of TCAdmin2\Cache and restart the monitor
4. You can then navigate to the module in your browser e.g http://127.0.0.1/Service/HelloWorld/1
Module Preview
What this module looks like: